This is a test of images and image attachments and common embeds.


This post is the Test Post to Test for Most Everything Relevant.
This includes abbr:
Mr. Kai
and address:
and
A
blockquote.And a second paragraph to test the paragraph formatting within a blockquote since WordPress sometimes misformats paragraph tags contained within a blockquote or another div container.
A link, too.
A list:
And some code:
html { margin: 0px; padding: 0px; }
And a table:
| Champion | Great One |
|---|---|
| Sefyrion | Bephemos |
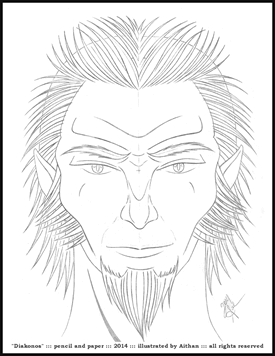
| Aeros | Diakonos |
| Ignazio | Pteros |
| Nolan | Phykos |
| Footer that Stretches | |
And some preformatted text:
.dragons {
width: several people wide;
height: two people tall;
background: some of them are special;
}
And a button:
Geeez. C’mon now. Can’t be that difficult!
… Uh oh, I think something’s broken here…
Pinging my studio mate, Ian, HERE!
To HERE for example.
Please excuse the mess; there is a lot of stuff going on here!
Also, I need to test some more things!
Like, a THIS.
I’ll just be blunt and say it: I think CSS box shadows, text shadows, and pretty much ANYTHING shadows is overdone to the point of exploding when tapped with a fork much less when poked and prodded.
When I download a supposedly basic stylesheet to look at and find out that even its stripped and totally ‘clean’ form contains pre-populated box shadow declarations for things like forms and menus…
IT’S. TOO. MUCH.
Besides the fact that it is an ASSUMPTION that every designer is going to WANT box shadows or any shadows in the first place, it is also potentially unnecessary code-bloat… and for what, exactly? To make every last button and menu item have a drop shadow effect? Why?
And then there are people – A LOT OF PEOPLE – who use text shadows for their entire websites’ worth of text-based contents and for websites that encourage selecting chunks of text for reference, this is PAINFUL on the eyes.
IT’S. TOO. MUCH.
Seriously, has no one even bothered to look before implementing such a thing?
Feeling like a bunch of Boos flew off with my brain,
Aith
Is now open and in use for WordPress theme building! 😉
in the process of experimenting with some building and styling ideas… and despite the headaches that ensued, it ended up being one of the best things I could have accidentally done.
Yes, I spent hours yanking my hair out and no, it was not ‘fun’, BUT it was the straw that was needed to break the figurative camel’s back enough to push me into doing a major clean-up (think ‘overhaul’) in regards to website maintenance.
If Sefyrion’s a Fixer, then I’m a Janitor – at least, in terms of front-end web development.
This clean-up was already in my queue for things to do, but after accidentally breaking my entire site, I realized that it was the perfect opportunity to get in and clean, polish, optimize, and – in some cases like with code – rewrite entirely.
Save for some minifying and compression-related actions (and the mobile stylesheet, but I’ll get to that later), I’m pretty much done and my site is now not only more lightweight and cleaner, but it’s also more optimized for loading.
In the process of cleaning everything up, I noticed an interesting conundrum:
Where GTmetrix.com – their PageSpeed analytics report in particular – really pushed for the CSS spriting of some of my smaller images (Medium priority, significant effect on my site’s ‘grade’ even though there were only 3 small images) and gave me a much better grading for doing the spriting…
I actually LOST points with Pingdom.com because the CSS spriting added additional CSS code and the additional CSS code ‘cost’ was more than the ‘benefit’ gained from doing the spiriting.
YSlow was kind of ehhh about the entire matter; once I enabled leverage browser caching and finished up with all the image optimization (to MY tastes, mind) and code-cleanup (as applicable to this round of janitorial duties), my score soared and more or less stayed put.
Granted, I haven’t done minification (I’m bad; I like to do web development on a live site as long as I am mostly confident that the code will work and so my CSS especially is in constant ‘development’ mode rather than ‘shipped and packaged’ mode) so it’s entirely possible that once I’m done – if ever – with minifying that the ding from Pingdom that I got for the additional CSS will be negated.
Regardless, it was an interesting discovery and one that I will continue to chew on as I progress in my cleaning up.
Pardon the dust!
Aith
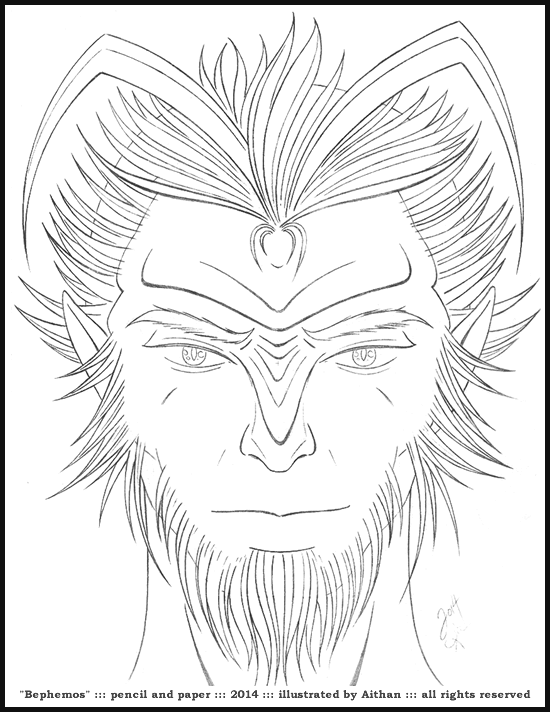
Introducing the Great One who is not only the Dragon King but is also King of All Ancient Beasts:

portrait of Bephemos in his humanoid form from the World Neverending project series – drawn in pencil
Bephemos (in his humanoid form).